React, Next.js
[React] Emotion으로 Reset.css 설정하기 / 글로벌 스타일 설정하기
쭈꾸미
2022. 1. 12. 14:54
본 포스팅은 링크한 블로그의 내용을 기반으로 실제 프로젝트에 적용한 내용을 서술한 글이다.
https://egg-programmer.tistory.com/226
css를 사용하지 않고 순수 Emotion으로 React에 글로벌 스타일 적용시키는 방법.
나의 경우, 웹폰트와 box-sizing 등의 reset css 적용을 위해 사용하였다.
index.js
1. @emotion/react에서 Global을 import 한다.
import {Global} from '@emotion/react'
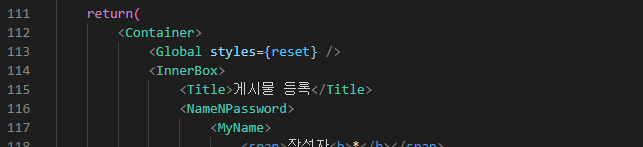
2. 문서 내에 Global style이 들어갈 위치를 지정해준다.

reset.js
1. index의 reset 과 연결한 뒤 필요한 css 값을 입력한다.

그렇게 한 뒤 서버를 실행하면 <Global>로 지정한 위치에 <style> 태그가 삽입되는 형태로 적용되어 있는 것을 확인할 수 있다.
주의할 점
- 위와 같은 방법을 사용하면 문서 내에 <style> 태그로 삽입된 형태이므로 css 적용의 우선순위가 높다.
- import할 모듈의 이름은 사용하고 있는 라이브러리나 패키지의 종류에 따라 다르다. 확인 요망
- 나는 단순 css를 style-component 형태와 분리해서 보고 싶었다. 그래서 다른 컴포넌트에 적용한 emotion 파일과 reset 파일을 따로 만들었으나, 굳이 분리하지 않아도 무방하다.
- reset 이라는 이름보다 다른 이름이 더 적절할 듯.. 이름은 필요에 따라 지정해주자.